-
Microsoft Build 2020 highlights

Microsoft Build 2020 started early this morning. I've never had the opportunity to attend the US Build conference in person, so the fact that this year they're running it as a virtual conference for free is awesome! Here's a few of the highlights and announcements that have stood out to me so far:
-
Windows Terminal 1.0 released. I've been using Windows Terminal for a few months now and it's become my go-to command-line environment.
-
WSL2. WSL2 ships with Windows 10 20-04. I made the jump to the Slow Ring to check out WSL2 on my new workstation. There's a few rough edges around running mixed containers (Windows and Linux at the same time) so hoping those get sorted out when it goes GA. Interesting that they're adding GPU support to WSL2 as well.
-
Blazor WebAssembly is now officially released. I haven't played with this at all but it's on my radar.
-
Visual Studio 2019 v16.6 & v16.7 Preview 1 - Time to spin up the Visual Studio Installer and make sure you're running the latest GA and Preview bits. Watch the recording of me exploring some of the new features in 16.6 which was run as an event of the Adelaide .NET User Group.
-
.NET 5 Preview 4 - The next version of .NET Core, now just called '.NET' and skipping v4 to avoid confusion with the old .NET Framework. Some nice performance improvements as well as the next versions of C# and F#.
-
Teams support for NDI - this will be of interest to those wanting to use OBS or similar live video production applications with Microsoft Teams.
It's going to be a challenge getting my regular work done as well as keeping an eye on all the sessions that are running today and tomorrow. Fortunately, sessions that I miss will be up on Channel 9 to watch at a more convenient time.
-
-
Visual Studio Code and WSL2
I'm not the only one playing around with running Jekyll in WSL2 for my blog:
Been playing with converting my blog to @Jekyllrb But compile times were bad.
WSL2 + blog on /mnt/c/source/blog -> 60s
WSL2 + blog inside the native linux filesystem ~/blog -> 0.5sSeems the WSL notes on I/O perf hit when going through filesystem bridge is real @richturn_ms
— Ðavid Ƀurela (@DavidBurela) May 10, 2020
Inspired by David's tweet, I figured it was time I gave it a go. It was remarkably easy!
First, make sure I'm on the WSL2 disk (not the mounted Windows disk)
cdNow pull down my blog repo
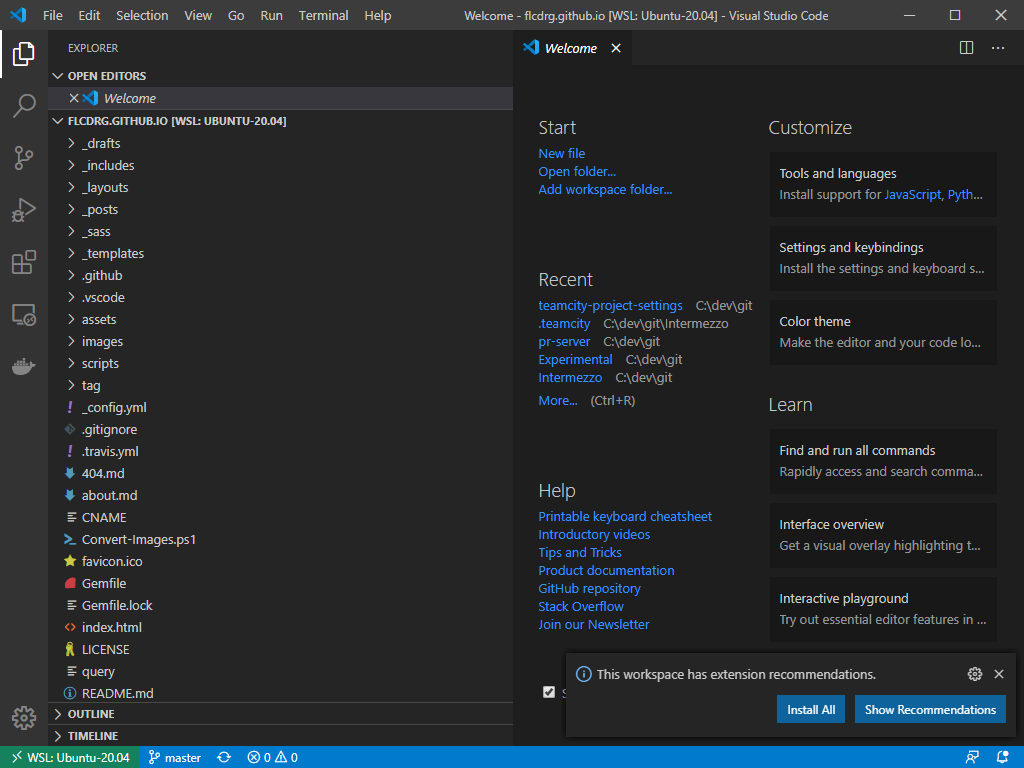
git clone https://github.com/flcdrg/flcdrg.github.io.gitStart Visual Studio Code in the current directory
code .This magically installed some 'server' bits into WSL2
Updating VS Code Server to version d69a79b73808559a91206d73d7717ff5f798f23c Removing previous installation... Installing VS Code Server for x64 (d69a79b73808559a91206d73d7717ff5f798f23c) Downloading: 100% Unpacking: 100% Unpacked 2321 files and folders to /home/david/.vscode-server/bin/d69a79b73808559a91206d73d7717ff5f798f23c.and then Visual Studio Code launched

But how can I save screenshots and other images now that the repo is stored inside WSL2? Easy as it turns out. I right-clicked on the
assetsfolder in Code and chose Reveal in Explorer and it brings up Windows Explorer pointing to an internal share mapped back to the Linux disk. I can access the same path from the snipping tool too!
And how fast is Jekyll?
bundle exec jekyll serve --incremental 2>&1 | grep -E -v 'deprecated|GitHub Metadata'On Windows: 120 seconds
On Linux: 62 seconds
-
JSON to Environment Converter
I made a thing!
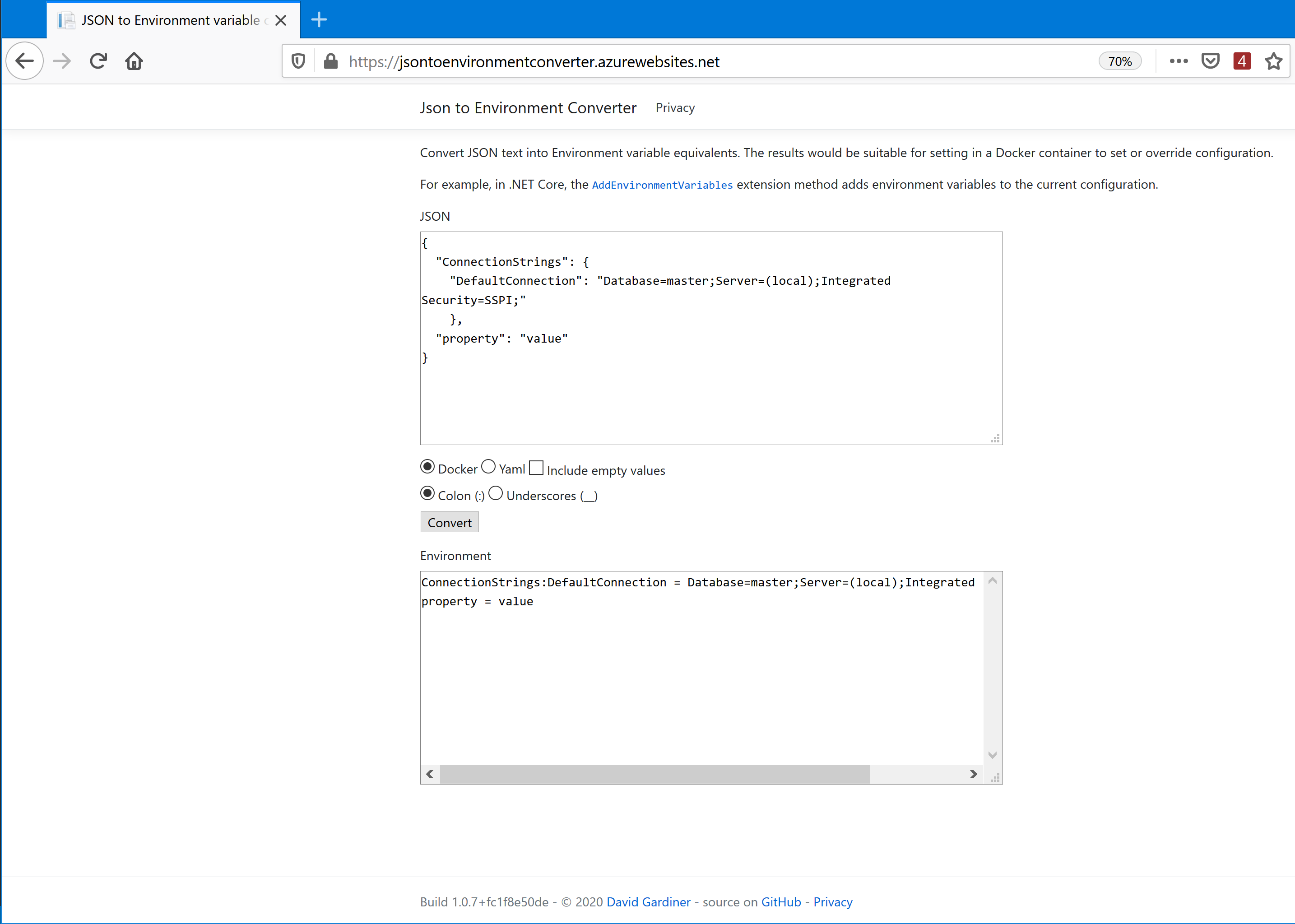
I needed to translate some JSON configuration (like the
appsettings.jsonfile used by ASP.NET Core) into equivalent environment variables (so that they could be set in a Dockerfile). Rather than try and figure it out, I created a simple web tool to do the conversion for me.
- Paste your JSON into the first text field
- Select the formatting options
- Dockerfile-style or Yaml (suitable for
docker-compose.ymlorazure-pipelines.yml) - Whether to include entries with a key but no value
- Use colons or underscores as separators
- Dockerfile-style or Yaml (suitable for
- Press Convert
- Review and/or copy the text that appears in the second text field.
You can find it at https://jsontoenvironmentconverter.azurewebsites.net/, and the source code is at https://github.com/flcdrg/JsonToEnvironmentConverter