-
PowerShell and (not) parsing command lines
A short reminder note for myself.
To tell PowerShell to not parse the remainder of a line, use
--%. This is invaluable when calling out to external commands and you don’t want to escape every special character with a backtick (`).So instead of this:
icacls X:\VMS /grant Dom\HVAdmin:`(CI`)`(OI`)F
You can write this:
icacls X:\VMS –% /grant Dom\HVAdmin:(CI)(OI)F
See the Stop Parsing section in Online Help for more info.
-
Glimpse and Castle Windsor
Some breaking news in the last week – Microsoft has taken over the sponsorship of Glimpse – an open source diagnostic platform for web applications. Glimpse has been described as the server-side equivalent of your browser’s F12 Developer Tools, so it’s great that first Red Gate and now Microsoft have recognised the value of this tool and supported its development.
I’ve been making use of Glimpse recently to get some more insight into the timing of server-side code. It hooks into the ASP.NET pipeline and gives a useful breakdown of various activities. Depending on what you’re using with your web application, there’s extra extensions that you can add to glean more information – like Web Forms, Entity Framework etc.
Even for things like an Inversion of Control Container can provide interesting data. There’s already extensions for AutoFac and Ninject, but not for Castle Windsor – one of my preferred IoC containers.
I know that there are quite extensive diagnostics provided by Castle’s container – but usually you only see these when you’re debugging, so I thought it might be possible to expose the same information to Glimpse.
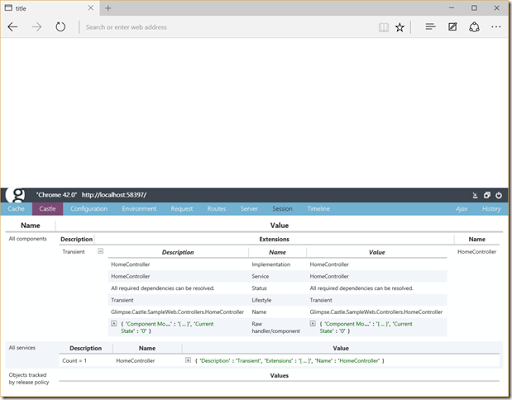
And so I created the Glimpse.Castle extension.
It adds a new tab to to the Glimpse dashboard with all that useful detail from the Castle container’s diagnostics service.
The extension source code is on Github and currently you can build it and run with the latest release of Glimpse. When I get a chance I’ll get it published on NuGet and get it added to the extensions page on the Glimpse website.
-
Visual Studio 2015 Launch
Set your alarm clocks because the Visual Studio 2015 launch begins at 20th July 2015 15:30 UTC. (That’s 1am Tuesday morning if you live in Adelaide).
Or you can enjoy a good night’s sleep and watch the recordings on Channel 9 at a more sensible time 😀.
Either way, I’m definitely looking forward to the final RTM of VS 2015 – I’ve been using the Release Candidate version on and off over the last month or two and there’s definitely some nice enhancements.