Sharing code between two WP7 projects
So you want to publish a free (aka ‘lite’) as well as paid versions of your Windows Phone 7 app? Ideally you can do this with a minimum of duplication between the two projects. This is how I’ve approached the problem.
Create second project
Assuming you’ve got a solution with a working WP7 project (I’ll refer to this as ‘primary’). Add a new WP7 project to your existing solution (referred to as ‘secondary’). In the new secondary project, add a reference to the primary project.
Move resources into resource dictionary
If you have any resources defined in your App.xaml file, you should move them to a separate xaml file and use a ResourceDictionary to reference them. Here’s a cutdown version of my Styles.xaml. This lives in the primary project and has a build action of ‘Page’.
App.xaml for primary
I’ve been using Caliburn Micro framework so the bootstrapper property has to be moved inside the nested ResourceDictionary.
</Application.Resources>App.xaml for secondary
In this file, we need to fully specify the path to Styles.xaml
In my case, the secondary project has it’s own AppBootstrapper class that inherits from the primary project’s similarly named AppBootstrapper. There’s more info on using ResourceDictionaries with WP7 in this StackOverflow question.
Make page navigation Uris fully qualified
If you have any NavigationService calls to navigate to other pages in the primary project, they will need to be fully qualified so that they continue to work when called from the secondary project.
_navigationService.Navigate( new Uri( “/Primary;component/SettingsPage.xaml”, UriKind.RelativeOrAbsolute ) );
Fully qualify the value of the NavigationPage attribute in the WMAppManifest.xml file
Assuming you want the same page to load at the start in the secondary project, you’ll need to change the reference in the NavigationPage attribute in the WMAppManifest.xml file.
Bear in mind that if you edit the application properties through the Visual Studio project properties interface, this will revert the NavigationPage value back to just “MainPage.xaml”, so you’ll need to update it again.
Add links to existing files for all ‘Content’ files and application bar images
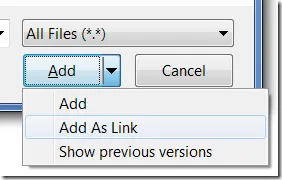
 Any files in your primary project that have a build action of ‘Content’ will need to be added to the secondary project. Add them as existing items and choose the ‘Add as link’ option so you just reference the existing file. Update the build action of all of these files to be ‘Content’. Common examples of these files would include ApplicationIcon.png and Background.png.
Likewise, if you have any application bar icons, you’ll probably need to do the same.
Any files in your primary project that have a build action of ‘Content’ will need to be added to the secondary project. Add them as existing items and choose the ‘Add as link’ option so you just reference the existing file. Update the build action of all of these files to be ‘Content’. Common examples of these files would include ApplicationIcon.png and Background.png.
Likewise, if you have any application bar icons, you’ll probably need to do the same.
Conclusion
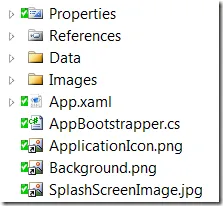
Following these steps produces a nice lean secondary project like this:
 It’s hard to see from the icons (as Mercurial has overlaid green ticks on top), but the only unique files to the project are App.xaml, AppBootstrapper.cs and the contents of the Properties folder. All the others are linked to ones in the Primary project.
It’s hard to see from the icons (as Mercurial has overlaid green ticks on top), but the only unique files to the project are App.xaml, AppBootstrapper.cs and the contents of the Properties folder. All the others are linked to ones in the Primary project.