-
Happy 20th Birthday .NET!
This week the .NET platform celebrates 20 years since it first launched publicly with Visual Studio .NET in 2002.

It doesn’t seem that long ago that I was working as a web developer at the University of South Australia. I’d started out writing web applications with Perl (and the ‘CGI’ module?), mostly on Linux. That changed when Gary (who had been the Uni’s webmaster) joined our team and showed me this thing from Microsoft called ‘Active Server Pages’ (ASP). I was a little sceptical about using a Microsoft technology, but had to admit that it did make creating server-side applications a lot easier (particularly when needing to query a database like SQL Server). I’d also previously done Visual Basic 6 desktop development, so VBScript was pretty familiar.
We created some pretty cool applications with ASP. I even did a little C++ work creating a COM component that our ASP pages could call. It was so easy to make a mistake and leak memory!
After the release of ASP 3.0 I started reading about a rumoured “ASP+” that would bring new features (though it wasn’t really clear what those would be).
It must have been sometime in 2001 that Microsoft released the first public beta versions of the .NET Framework. As it turns out, it wasn’t just “ASP+” but a whole new ecosystem. Instead of VBScript, there was Visual Basic.NET (which was compiled, and similar, but not exactly the same as Visual Basic 6). There was also a new language “C#”, which looked a lot like Java (though at the time I don’t think Microsoft would ever publicly admit that).
For some reason, the fact that it compiled your code made it feel to me like I was doing “proper” computer programming (in comparison to the interpreted scripting languages I’d been using). I started working with the beta release and in particular ASP.NET WebForms. Once the tooling support shipped in Visual Studio 2002, it was quite a productive time. Admittedly, in hindsight the WebForms model (with the infamous View State that could quickly lead to page bloat) did have some issues, but it worked and the visual designer (especially for folks who had used VB6) was pretty innovative.
I dabbled a little with C#, if for no other reason that you could add XML comments that would generate Intellisense help for your code, and VB.NET didn’t have that. But given our background in ASP and VBScript, moving to VB.NET made sense. Soon most of our development was using .NET (though ASP never went away).
I moved on from UniSA and spent some time contracting. It was here that I made the switch to C#. I’ve often heard that C# developers found it difficult to switch to VB, but VB folks could transition relatively easily to C#, probably because they’re used to reading C# as it was often more prevalent in documentation and code samples.
I was always interested in finding ways to improve the quality of the code being developed. I remember reading about, and then trying some of the early unit testing frameworks (NUnit and MbUnit). My first visit to the Adelaide .NET User Group was to give a talk on unit testing with MBUnit. Little did I know that years later I would end up running the group!
Over the years Microsoft sporadically released new versions of .NET and Visual Studio. Inevitably there were bugs. Sometimes there were hotfixes or service packs, but you had to find them. Often there was no other option but to wait until the next major release and hope the problem had been resolved. Things started to improve around the Visual Studio 2012 timeframe when service packs became more frequent (and even better now with monthly updates).
The .NET runtime and languages continued to evolve - Generics and Language-Integrated Query (LINQ) are two that immediately stand out. The libraries also grew, particularly around the .NET 3.0 release with Windows Presentation Foundation (WPF), Windows Communication Foundation (WCF), Windows Workflow Foundation (WF) and CardSpace (whatever happened to that!). Even though .NET did start off looking pretty similar to Java, the regular innovation happening on the .NET side made me feel good about the investments I’d made in the ecosystem. From a distance it did seem like Java was stagnating, though my impression is that has since changed.
There was also tension between 3rd party libraries (especially open source) and Microsoft-provided libraries. Rather than promoting existing libraries (like NUnit, NHibernate, log4net and the various IoC containers), Microsoft had a tendency to build their own. Things are now better than they were, but it’s still a point of contention.
.NET Framework was always something built by Microsoft and shipped to customers. Sometimes you could dig in to see the source (via reflection or later on through the reference sources they published), but you couldn’t easily contribute. It also only ran on Windows operating systems, which had been fine, but Mac couldn’t be ignored, and Linux popularity was really growing.
Fast forward to 2014 and Microsoft announced “.NET Core” - an open-source, cross-platform implementation of .NET, managed by the new .NET Foundation.
Around this time I’d also become involved in organising the Adelaide .NET User Group. Later in 2015, I was awarded my first Microsoft MVP award. This allowed me to travel to Seattle and attend my first MVP Summit at Microsoft’s Redmond campus. It was an amazing experience, though curiously there weren’t heaps of secrets to learn, as much more planning and development was now taking place in the open.
“.NET Framework” then became the legacy Windows-only thing (with just occasional bugfixes and virtually no enhancements). .NET Core was the future, and once it got to version 5 (surpassing .NET Framework’s last major version ‘4’), it became just “.NET”.
With Microsoft’s acquisition of Xamarin, Mono (originally a separate cross-platform implementation of .NET) has now been brought into the fold. While Microsoft still maintains the primary role in the implementation and direction of .NET, we’re now seeing many of the performance and memory optimisations in .NET have been contributed by the community. There’s Visual Studio Code for editing, in addition to new releases of Visual Studio. F# (a functional language for .NET) is influencing the C# language. Blazor is enabling .NET to effectively run inside a browser, and on the other side we can run massive .NET deployments in the cloud.
As I write this, .NET 6 is the latest long-term servicing release. It won’t be long before we see the first preview releases of .NET 7, with even more advances in the runtime, libraries, languages and compilers.
It’s been an exciting ride, and I’m looking forward to where .NET takes us in the future.
-
Don't let me be misunderstood
A common goal of many people, including myself, is to be understood. To not only be heard but listened to. For the person receiving to ‘get’ what the first person is saying.
This is trickier with the written word compared to a verbal conversation. You can’t usually rely on quick feedback techniques like ‘reflective listening’ or similar to correct misunderstandings or gain clarification. Writing clearly can also improve the accessibility of your content.
So if good written communication is your goal, then there are a few things you can employ:
- Correct spelling
- Appropriate grammar
- Proofreading (ideally by another person)
I was reminded of this recently when an old work colleague (hi Simon!) reached out to let me know that I had a typo in my GitHub ‘About Me’ page. He knew me well enough to know that I love this kind of feedback! It caused me to review the text again myself, and I discovered a second error, so it was good to get them both fixed.
Another example that comes to mind is an ebook I purchased a couple of years ago from a well-known book publisher. I won’t name the title, but it relates to .NET, and almost from the first page I was encountering grammatical errors. I don’t blame the author for this, but rather the book publisher. My understanding is that these should have been caught in the editing phase of publishing. It doesn’t reflect well on the publisher (or the editor) that they somehow missed addressing this, and makes me more cautious about buying other books from them. The result was a book that I found hard to read. Sentences didn’t flow, and comprehension was more of a challenge than it should have been. I gave up reading the book in the end as it was too distracting.
I’ve recently been going back and running cspell over my older blog posts. It’s embarrassing to find numerous spelling errors in old posts that have been sitting there for years. At least I can fix them. A little while ago, I migrated my blog from Blogger to self-hosting on GitHub using Jekyll, with all the posts now being written in Markdown. I have the Code Spell Checker extension installed in Visual Studio Code. For newer posts, spelling errors should be flagged in the editor.
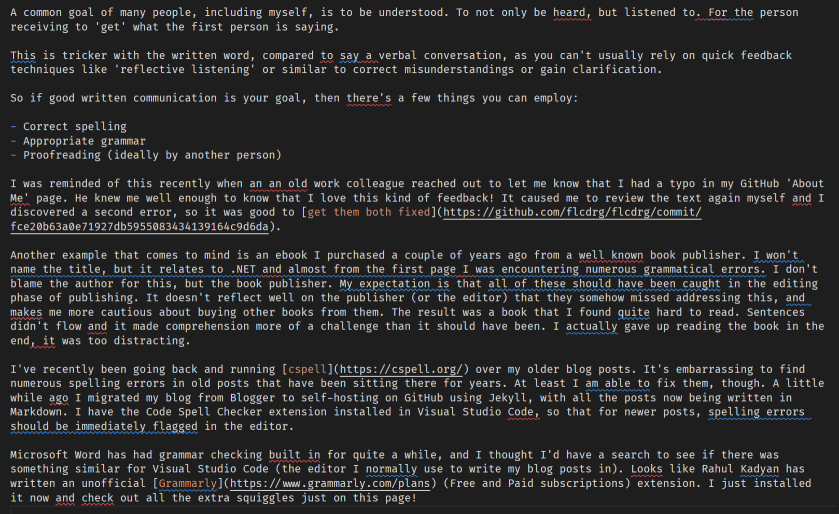
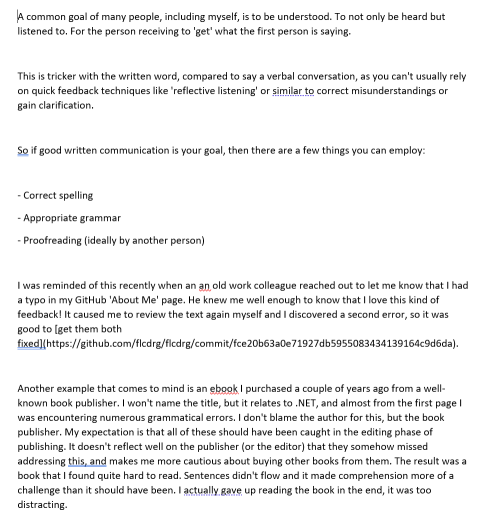
Microsoft Word has had grammar checking built-in for quite a while, and I thought I’d have a search to see if there was something similar for Visual Studio Code (the editor I use to write my blog posts in). It looks like Rahul Kadyan has written an unofficial Grammarly extension. I just installed it, and check out all the extra squiggles as I was writing this page in the screenshot below!
Do take the time to review Grammarly’s privacy policy. They run “as a service”, so all your text for grammar checking will be sent to them, so make sure you’re comfortable with that.

Look, it’s spotted another repeated word (“an an old work”) already!
The extension has some limitations. Some of the corrections are only available to paid Grammarly users (it took me a bit to figure that out - signing in with a free account doesn’t seem to have any benefit).
It is interesting to compare that to copying and pasting the text into Microsoft Word. Fewer squiggles, but it has flagged the repeated word.

Tools are great, but the skill is knowing when to use them and when it is ok to ignore them.
Getting at least one extra pair of eyes to proofread your text is probably the best idea. Only this week, I asked a colleague to review something I’d written to confirm that my intentions were being conveyed correctly before sharing it more widely. It’s less useful for my blog, being my thoughts, but I have used it in the past. While my blog content is hosted on GitHub, the repository is private, as sometimes I might have future posts or drafts that aren’t ready to be publicly viewable.
In conclusion, my goal is to create clear and understandable content. Do reach out in the comments if you find cases where I’ve fallen short of that - I’m sure there are many (probably some I’ve still overlooked in this post!). With your help, I hope you find it easier to understand what I’m trying to say.
-
One year at SixPivot
Today is my one year anniversary of joining SixPivot!

It’s been big change:
- From ‘product’ to consulting
- From a traditional office-based to remote-first
- From a global multinational to Australian
- From 500 FTE+ (and growing rapidly) to being able to know everyone in the company
- From a 1 hour each-way commute to a morning walk (or ride)
I think what stands out to me about SixPivot is that because they’ve been doing the remote working thing for a long time, it’s just the normal way of working. I think there is a difference between an organisation that is built around remote working and ones that only did it because they had to and struggle with it culturally. Having said that, if you miss being in an office then that’s still an option at SixPivot, but for me the convenience of working from home permanently is a winner (and getting back those 2 hours of commute time).
One aspect of consulting is working with different clients. I know some of my interstate colleagues have occasionally visited clients on-site, but so far that’s not been an expectation of me (primarily because I’m in Adelaide), and I believe our clients understand that when they engage SixPivot, they’re effectively getting “remote expertise”.
The things I’ve appreciated so far:
- Regular and open 1 to 1s with my manager. This has been integral to me learning more about how SixPivot works, and how I can best work with SixPivot.
- Fantastic technical breadth and depth.
- A real focus on employee wellbeing. From making sure you’re not overworking, to guest speakers and programmes you can get involved in.
- Understanding the care and holistic approach that goes into hiring.
- Amazing conditions, and they keep improving (Seriously, take a look at the Careers page, especially under the ‘What we offer you’ heading to see what I mean). A number of these were either added or enhanced in my time, so it’s good to know that these things are constantly being revisited. It’s a contrast to some organisations I’ve been with where the conditions actually eroded over time. Even something seemingly trivial like how at one place where the new owners stopped buying biscuits and were in no hurry to fix the broken coffee machine, and seemed oblivious to how significantly that was impacting employee morale.
- A real focus being ethical, from the way we work to the things we work on. To find that the company values of SixPivot are remarkably compatible with my own is just really, really good.
- A culture that is mature, trusting, respectful and helpful but also fun and sharing (and the joy of discovering other colleagues with a similar sense of humour!)
- Jumping back into Microsoft certifications. SixPivot are a Microsoft Partner so definitely support and appreciate this.
- Being able to take the time I would have spent on a bus/train commuting and instead using that to go for a ~5km walk around the neighbourhood (or occasionally go for a ride). It would be too easy to spend the whole day sitting (or standing) at my desk, so I like having some regular physical activity, as well as it serving as a nice separation between me waking up in the morning and actually starting work. And if on occasion the 5km walk finishes at the local cafe meeting my wife for coffee and/or hot chocolate, then that’s a bonus.
- Getting to know my colleagues, and finding out (so far!) that they seem to be people I really like hanging out with.
- Organisation size. Not too big, and not too small, but as Goldilocks would say “just right”.
- A sense of community that encompasses the whole organisation. (I think this is strongly linked to the size of the org)
- Locality. Having everyone in the one country (even if it is ~3 time zones) is so much easier than trying to overcome the tyranny of distance working with colleagues on the opposite side(s) of the world.
- Pretty cool swag. That SixPivot “Shepherd Hoodie” was a big hit over Winter.
I should point out that some of these things I have experienced with previous employers, but this combination would be unique to SixPivot.
Challenges
- It takes some discipline to be able to keep good boundaries between “work” and “non-work”. I’ve tried to stick with roughly 9-5 for my work hours. It can be tempting sometimes when you’re “on a roll” to keep going past 5pm, and sometimes that’s ok, but balance is important.
- While I’ve caught up with my Adelaide colleague Darren a couple of times, the pandemic has managed to put pause to meeting my interstate colleagues so far. I look forward to the future when we can finally all meet non-virtually.
- Finding your place in a group of really smart people, that often have skill sets that overlap with your own. It would be easy to fall into a bit of impostor syndrome (aka “why am I here when they’ve got all these other people already?”) trap, but it’s important to realise that not only did you apply for the job, but they chose you given what they know about you as well as what they know about themselves. Sure there’s some skills overlap, but that’s actually a good thing - I don’t have to be the ‘one person’ who knows ‘X’ anymore. Plus I have a unique history and set of experiences that no one else has had. Sometimes it’s just that different perspective which is what matters.
- It’s tempting to think “What if..”.. eg. “What if I’d taken that job offer from Readify all those years ago, would I have ended up here sooner?”. An interesting thought exercise, but pointless to waste too much energy on as the reality is I did choose a different path. If anything I’d hope I’m more useful to SixPivot because of that different perspective.
No don’t get me wrong, it hasn’t been perfect (and I don’t think it ever can be). There’s been one or two minor bumps along the way, but thankfully that’s all they’ve been. If anything, it’s how those kinds of things are handled that is what matters - and I’m pleased to report that it was done well.
And so as I look back and reflect on the last 12 months, yes I think becoming a ‘Pivot’ was a good call.